HTTP (Hyper Text Transfer Protocol) là một giao thức nằm ở tầng ứng dụng (Application layer) của tập giao thức TCP/IP, sử dụng để truyền nhận dữ liệu giữa các hệ thống phân tán thông qua internet, cụ thể giao thức hoạt động theo mô hình Client-Server bằng cách thực hiện các quá trình request-response giữa các hệ thống máy tính khác nhau. Giao thức HTTP quy định cấu trúc của các gói tin và cách thức truyền nhận dữ liệu giữa client và server thông qua môi trường internet. Với khả năng truyền dẫn siêu văn bản (text, hình ảnh, âm thanh, video,…), HTTP hiện là nền tảng truyền dẫn dữ liệu của ứng dụng duyệt web hiện nay và được ứng dụng rất nhiều trong các hệ thống Internet of Things.
I. Mô hình giao thức
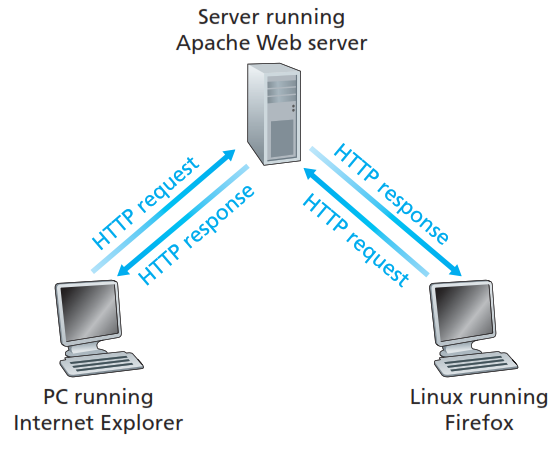
Để dễ hình dung, mỗi khi người dùng sử dụng trình duyệt và truy cập vào một website, một phiên làm việc HTTP (gọi là Session) sẽ được diễn ra với client là máy tính của người dùng và serer là máy chủ của website. Mặc định HTTP sẽ được thực hiện thông qua port 80, đây là port chuẩn của giao thức được định nghĩa bởi tổ chức IANA quy định.

Ví dụ khi người dùng truy cập vào địa chỉ: https://tapit.vn/category/internet-of-thing. Quá trình của một phiên làm việc HTTP diễn ra như sau:
- HTTP client thiết lập một kết nối TCP đến server. Nếu thiết lập thành công, client và server sẽ truyền nhận dữ liệu với nhau thông qua kết nối này, kết nối được thiết lập còn gọi là socket interface bao gồm các thông tin: địa chỉ IP, loại giao thức giao vận (chính là TCP), và port (mặc định là 80).
- Sau khi kết nối thành công, client gửi một HTTP request đến server thông qua socket interface vừa được thiết lập. Trong gói tin request sẽ chứa đường dẫn yêu cầu (path name) là /category/internet-of-thing.
- Server sẽ nhận và xử lý request từ client thông qua socket, sau đó đóng gói dữ liệu tương ứng và gửi một HTTP response về cho client. Dữ liệu trả về sẽ là một file HTML chứa các loại dữ liệu khác nhau như văn bản, hình ảnh,…
- Server đóng kết nối TCP.
- Client nhận được dữ liệu phản hồi từ server và đóng kết nối TCP.
II. Format gói tin:
Trong suốt phiên làm việc HTTP như ở trên, có hai loại gói tin chính được trao đổi là gói tin yêu cầu gửi từ client đến server gọi là “Request message” và gói tin phản hồi gửi từ server đến client gọi là “Response message”. Hai loại gói tin này được giao thức HTTP định nghĩa rất cụ thể:
1. HTTP request message
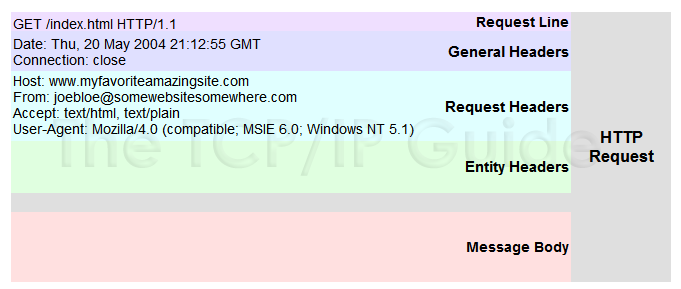
Gồm 3 phần chính là: Request line, Header và Body. Dữ liệu được chia thành các dòng và định dạng kết thúc dòng là <CR><LF> (tương ứng với các ký tự 0x0A,0x0D trong bảng mã ASCII). Riêng dòng cuối cùng của gói tin sẽ được báo hiệu bằng 2 lần định dạng kết thúc: <CR><LF><CR><LF>.

Ví dụ gói tin HTTP Request
- Request line là dòng đầu tiên của gói HTTP Request, bao gồm 3 trường: phương thức (method), đường dẫn (path – có nhiều bài viết gọi là URL hoặc URI cho trường này) và phiên phản giao thức (HTTP version).
- Phương thức (method) có thể là: GET, POST, HEAD, PUT và DELETE. Hai phương thức phổ biến nhất là GET và POST, trong ví dụ trên là phương thức GET thường dùng để yêu cầu tài nguyên cung cấp trong trường URL.
- Đường dẫn (path) dùng để định danh nguồn tài nguyên mà client yêu cầu, bắt buộc phải có ít nhất là dấu “/”.
- Phiên bản giao thức (HTTP version): là phiên bản HTTP client đang sử dụng (thường là HTTP/1.0 hoặc HTTP/1.1)
- Tiếp theo là các dòng Header, các dòng này là không bắt buộc, viết ở định dạng “Name:Value” cho phép client gửi thêm các thông tin bổ sung về thông điệp HTTP request và thông tin về chính client. Một số header thông dụng như:
- Accept: loại nội dung có thể nhận được từ thông điệp response. Ví dụ: text/plain, text/html
- Accept-Encoding: các kiểu nén được chấp nhận. Ví dụ: gzip, deflate, xz, exi…
- Connection: tùy chọn điều khiển cho kết nối hiện thời. Ví dụ: Keep-Alive, Close…
- Cookie: thông tin HTTP Cookie từ server
- Cuối cùng là phần Body, là dữ liệu gửi từ client đến server trong gói tin HTTP request. Đa số các gói tin gửi theo phương thức GET sẽ có Body trống, các phương thức như POST hay PUT thường dùng để gửi dữ liệu nên sẽ có bao gồm dữ liệu trong trường Body.
Sử dụng phương thức GET gửi dữ liệu đến server sử dụng chuỗi truy vấn (query string): khi gửi một gói tin HTTP request theo phương thức GET, trong trường hợp client muốn gửi dữ liệu lên server để thực hiện lưu trữ hoặc thực hiện một yêu cầu cụ thể nào đó, thông thường client sẽ không đóng gói dữ liệu trong Body mà sẽ được gửi thẳng ở dòng Header line phía sau trường path theo định dạng các tham số dạng “key=value” như sau:
GET /path?key1=value1&key2=value2&…&keyn=valuen HTTP/1.1
Dữ liệu gửi lên như vậy gọi là một chuỗi truy vấn (query string), được bắt đầu bằng dấu “?” và kế tiếp là các cặp “key=value”. Trong đó giá trị của các key thường sẽ được cung cấp bởi API từ phía server và client sẽ cung cấp dữ liệu của key thông qua value tương ứng. Ví dụ API cập nhật dữ liệu lên ThingSpeak có dạng:
GET api.thingspeak.com/update?api_key=xxxxxxxxxx&field1=value HTTP/1.1
2. HTTP response message
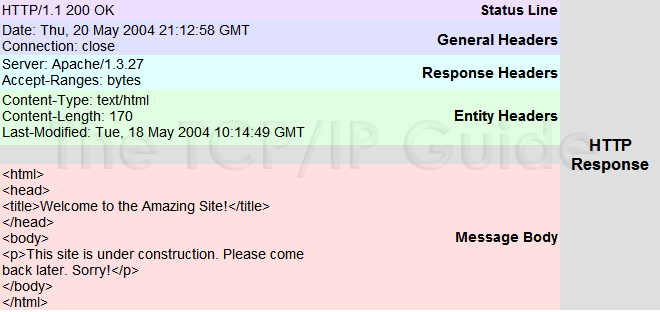
Định dạng gói tin HTTP response cũng gồm 3 phần chính là: Status line, Header và Body.

Ví dụ gói tin HTTP Response
- Dòng Status line gồm 3 trường là phiên bản giao thức (HTTP version), mã trạng thái (Status code) và mô tả trạng thái (Status text):
- Phiên bản giao thức (HTTP version): phiên bản của giao thức HTTP mà server hỗ trợ, thường là HTTP/1.0 hoặc HTTP/1.1
- Mã trạng thái (Status code): mô tả trạng thái kết nối dưới dạng số, mỗi trạng thái sẽ được biểu thị bởi một số nguyên. Ví dụ: 200, 404, 302,…
- Mô tả trạng thái (Status text): mô tả trạng thái kết nối dưới dạng văn bản một cách ngắn gọn, giúp người dùng dễ hiểu hơn so với mã trạng thái. Ví du: 200 OK, 404 Not Found, 403 Forbiden,…
- Các dòng Header line của gói tin response có chức năng tương tựn như gói tin request, giúp server có thể truyền thêm các thông tin bổ sung đến client dưới dạng các cặp “Name:Value”.
- Phần Body là nơi đóng gói dữ liệu để trả về cho client, thông thường trong duyệt web thì dữ liệu trả về sẽ ở dưới dạng một trang HTML để trình duyệt có thể thông dịch được và hiển thị ra cho người dùng.
Xem thêm: Tổng hợp hướng dẫn Internet of Things với NodeMCU ESP8266 và ESP32