Sau khi đã xây dựng thành công Fulfilment ở phần trước và triển khai lên Cloud Functions, trong phần này mình sẽ hướng dẫn các bạn cách liên kết Google Assistant với Fulfilment, sau đó mình sẽ hướng dẫn các bạn lập trình ESP8266 để kết nối Firebase Realtime Database, xử lý chuỗi JSON để nhận dữ liệu điều khiển từ Google Assistant.
Phần 4: Liên kết Actions với Fulfillment và lập trình ESP8266
1. Cấu hình Fulfillment và Account linking
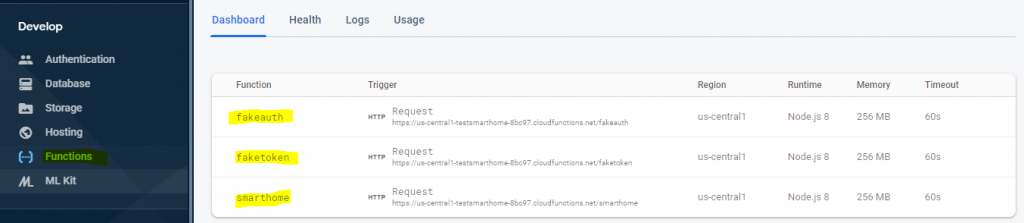
- Đầu tiên truy cập vào Firebase Console sau đó chọn project đã tạo ở Google Console (sẽ được tự đồng bộ qua) và chọn Functions để vào danh sách địa chỉ các function đã deploy ở phần trước để chuẩn bị cho các bước liên kết bên dưới. Các địa chỉ nằm ở cột Trigger có dạng:
- https://us-central1-<project-id>.cloudfunctions.net/fakeauth
- https://us-central1-<project-id>.cloudfunctions.net/faketoken
- https://us-central1-<project-id>.cloudfunctions.net/smarthome

- Mở một tab trình duyệt khác, truy cập vào Google Actions Console và chọn project đã tạo.
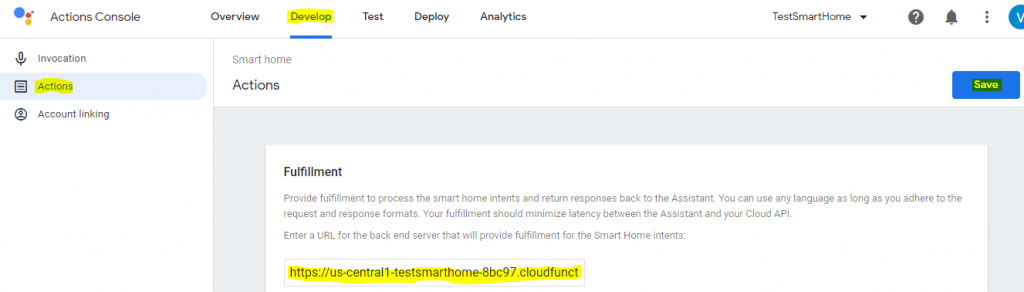
- Chọn Develop -> Actions, điền vào ô Fulfillment địa chỉ của server smarthome có dạng https://us-central1-<project-id>.cloudfunctions.net/smarthome và chọn Save.

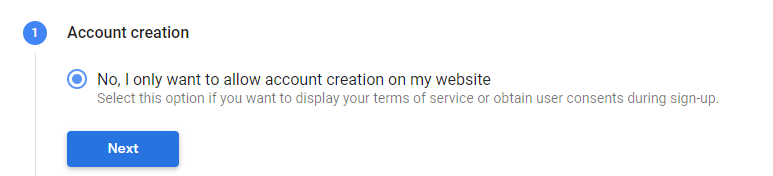
- Chọn Develop -> Account linking và làm theo trình tự:
- Mục Account creation, tick chọn No và bấm Next

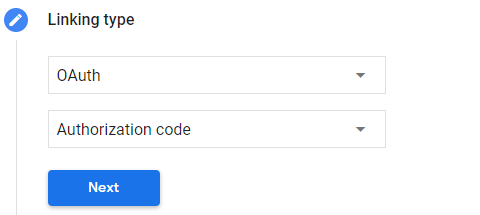
- Mục Linking type, chọn OAuth và Authorization code sau đó bấm Next

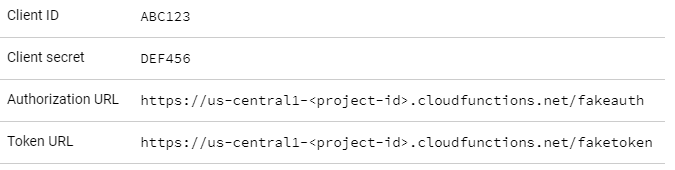
- Mục OAuth Client information điền như sau và chọn Next:

- Mục Configure your client để trống và chọn Next.
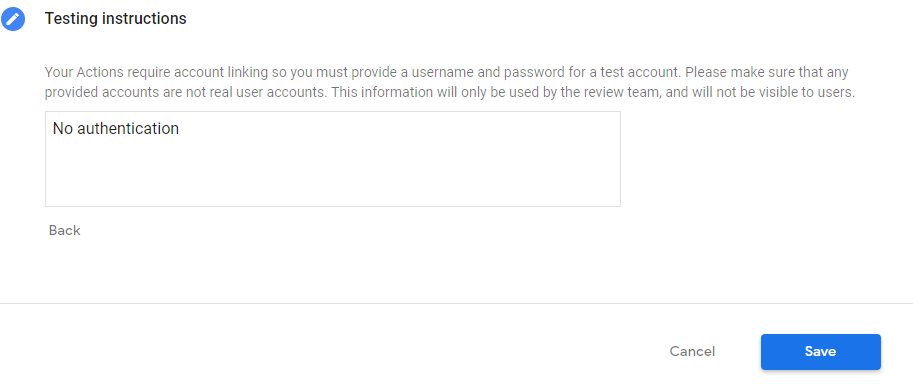
- Mục Testing instruction, điền No authentication và chọn Save để lưu các cấu hình

- Mục Account creation, tick chọn No và bấm Next
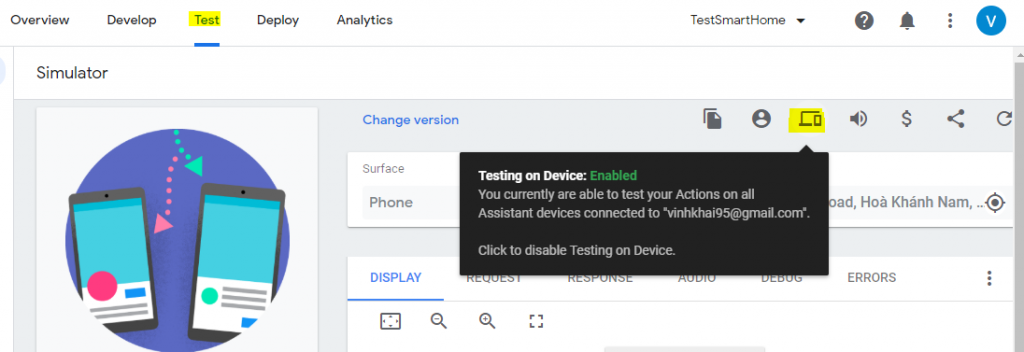
- Chọn Test để kích hoạt chức năng test project, sau đó rê chuột vào icon laptop như để chắc chắn đã kích hoạt thành công sẽ hiện thông báo Enabled:

2. Liên kết với Google Assistant
- Đầu tiên, hãy chắc chắn là điện thoại của bạn đã được hỗ trơ Google Assistant bằng cách thử gọi: “OK Google hoặc Hey Google!“
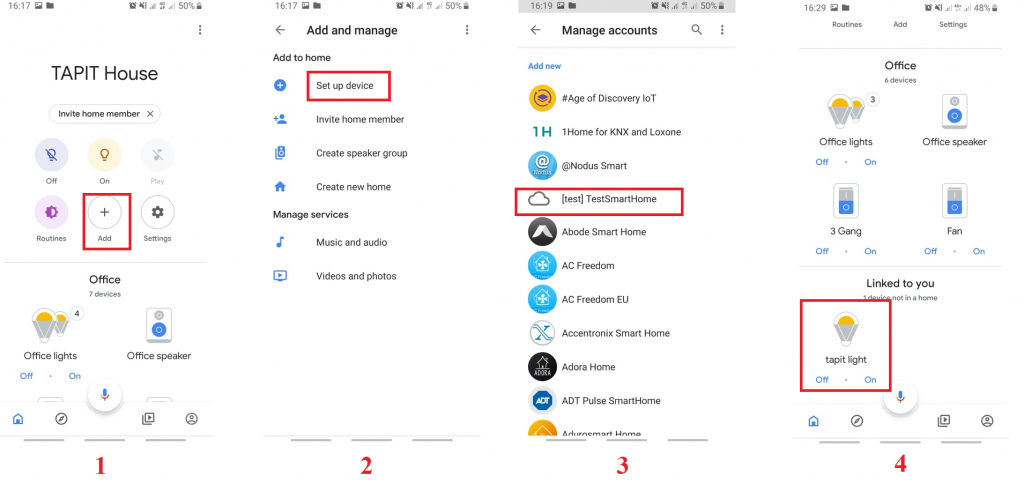
- Tải ứng dụng Google Home từ cửa hàng CH Play và mở ứng dụng.
- Chọn Add (+) -> Set up device -> Have something already set up
- Ở danh sách các hãng thiết bị ở mục Add new, sẽ tìm thấy project của chúng ta với tên chính là Invocation đã đặt, sau đó kick chọn và đợi vài giây để ứng dụng liên kết, nếu thành công sẽ thấy xuất hiện ở mục linked services.
- Sau khi liên kết thành công, quay trở về giao diện chính sẽ thấy có thiết bị tên “tapit light” xuất hiện.

3. Chạy ứng dụng:
Sau khi đã hoàn thành các bước trên, bây giờ sử dụng Google Assistant lần lượt truy vấn các câu lệnh:
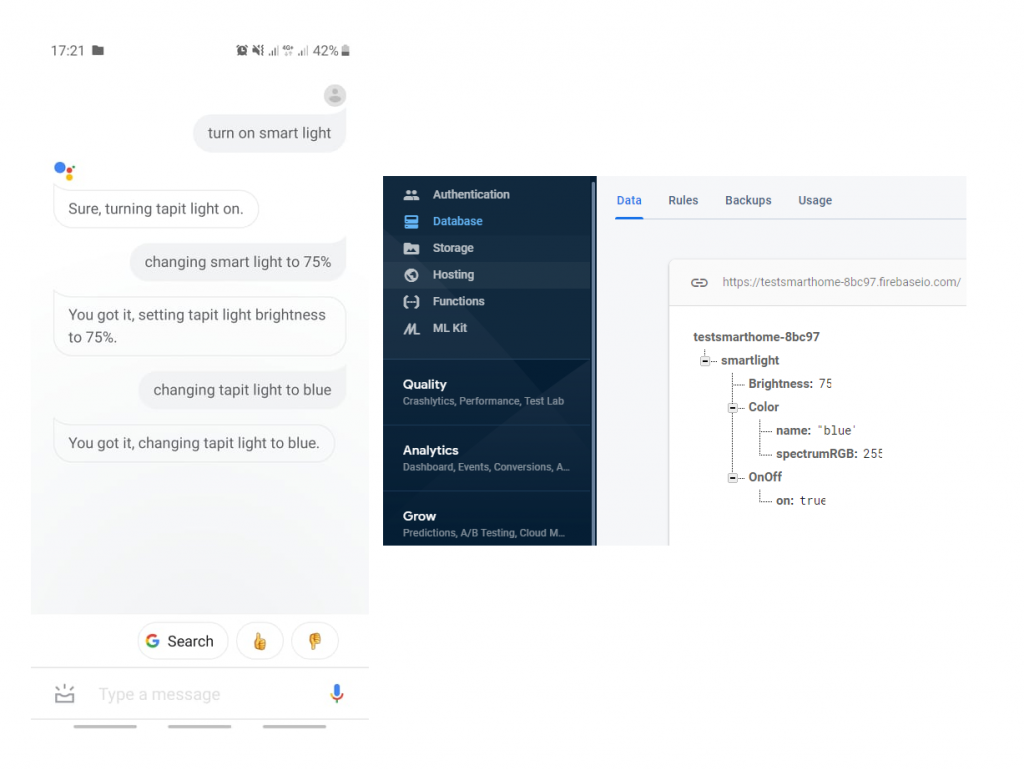
“OK Google, turn on smart light”
“OK Google, changing smart light to 75%”
“OK Google, changing smart light to blue”
Các câu lệnh truy vấn thành công, dữ liệu sẽ được cập nhật lên Firebase Realtime Database theo thời gian thực, có thể quan sát bằng cách mở Firebase Console và chọn Database.

4. Lập trình ESP8266
ESP8266 sẽ kết nối đến Firebase Realtime Database và sử dụng phương thức Stream để đợi dữ liệu điều khiển từ người dùng theo thời gian thực. Các bạn tải chương trình mẫu trong thư mục ESP8266 ở đây, ESP8266 sẽ nhận được dữ liệu khi người dùng điều khiển: on/off, đổi độ sáng và đổi màu sắc. Dữ liệu nhận được sẽ in ra Serial, nếu là on/off thì sẽ điều khiển LED GPIO16.
Chương trình gồm hai quá trình chính đó là:
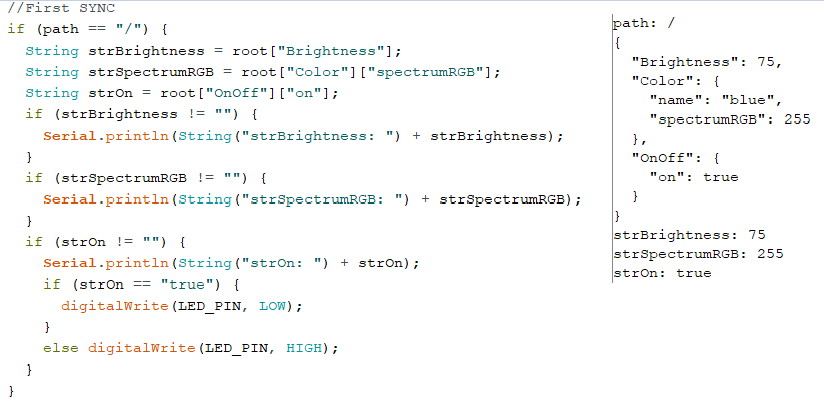
- Khi kết nối đến firebase lần đầu, sẽ nhận tất cả dữ liệu cuối cùng để thực hiện quá trình đồng bộ ban đầu:

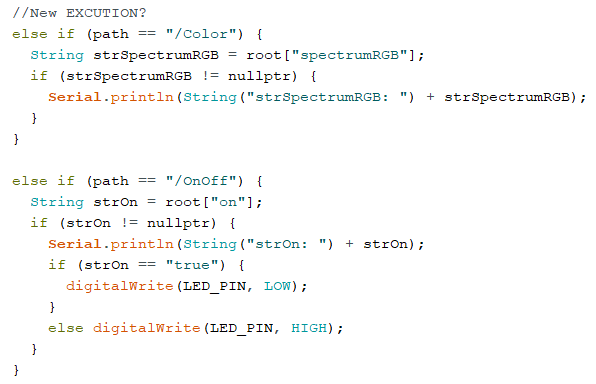
- Khi có dữ liệu mới là /Color hoặc /OnOff, sẽ nhận được dữ liệu:

Nhóm TAPIT IoTs
Xem thêm: Video youtube hướng dẫn thực hiện ứng dụng
Xem thêm: Tổng hợp hướng dẫn Internet of Things với NodeMCU ESP8266 và ESP32