Ở phần trước , mình đã cùng các bạn tìm hiểu một thiết bị thông minh khi được tích hợp mô hình Smart home Actions để tương tác với trợ lý ảo Google sẽ hoạt động như thế nào, qua đó cũng đã giải thích với các bạn kiến trúc các thành phần chính của mô hình này và hình dung được công việc mà chúng ta cần thực hiện để xây dựng ứng dụng. Bài viết này chúng ta sẽ bắt đầu xây dựng ứng dụng với bước đầu tiên là khởi tạo project và cài đặt môi trường lập trình Node.js liên kết với nền tảng Firebase sử dụng công cụ Firebase CLI tools nhé.
Phần 2: Khởi tạo Smart home project và cài đặt môi trường lập trình
1. Tạo Smart home project
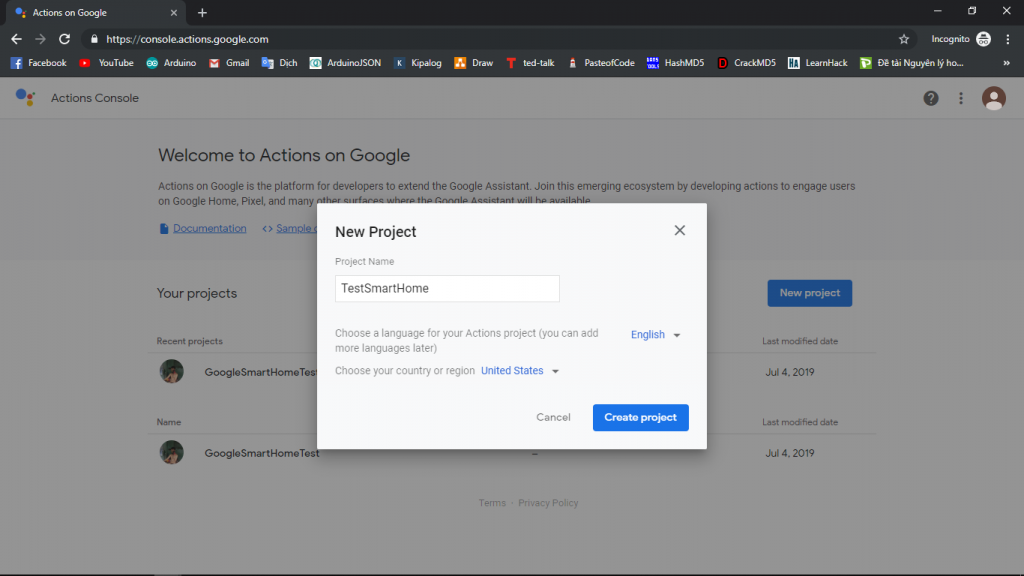
Truy cập vào giao diện Google console https://console.actions.google.com/, chọn New project sau đó đặt tên và chọn Create project.

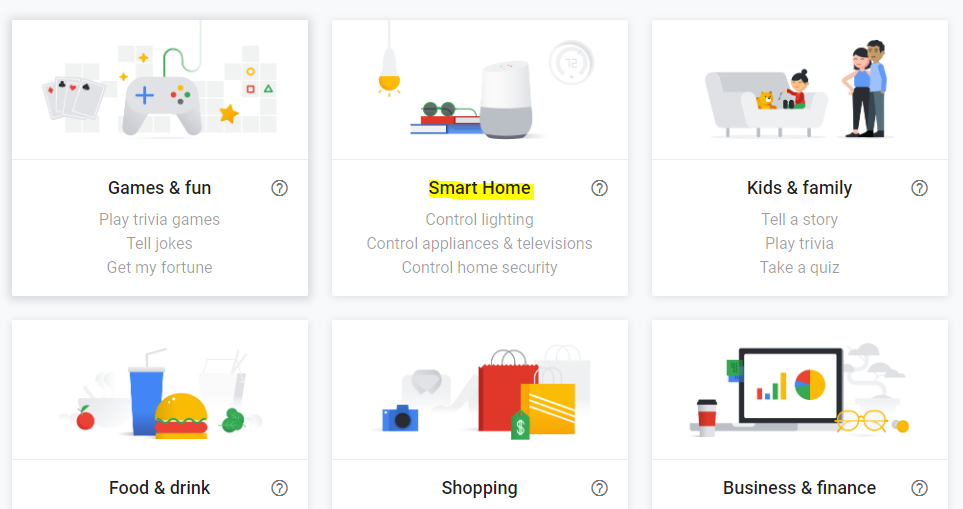
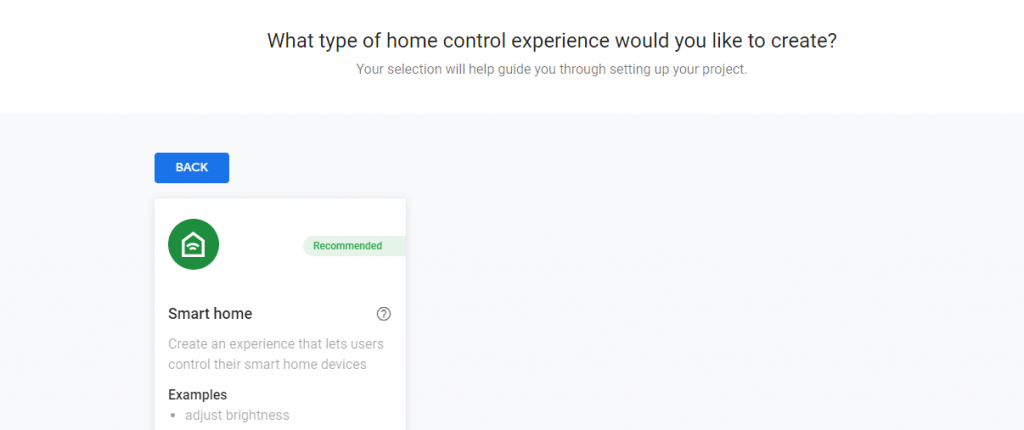
Chọn ứng dụng Smart Home -> Smart home


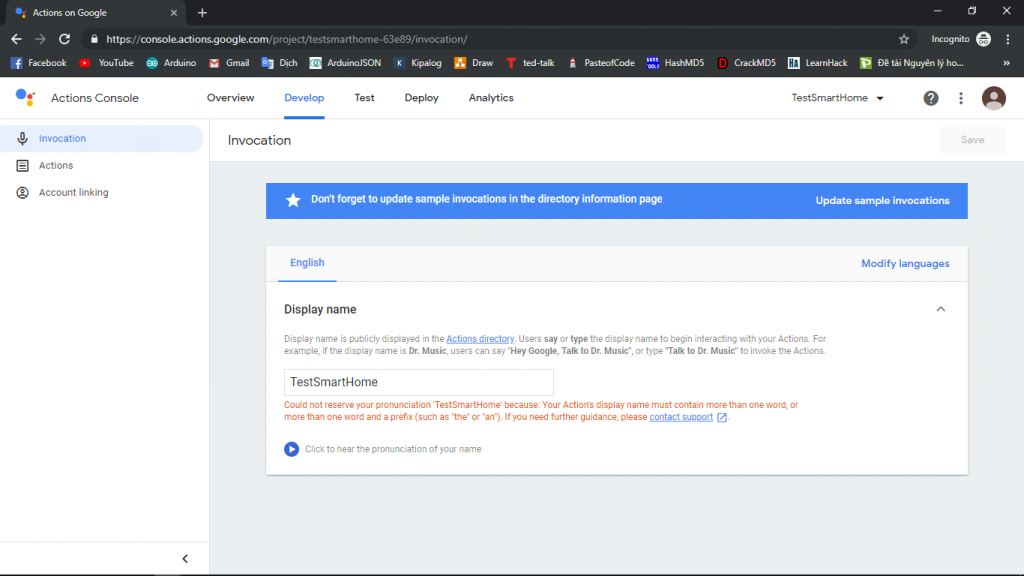
Chọn Develope -> Invocation name để đặt tên cho ứng dụng.

2. Cài đặt Firebase CLI tools và tạo Node.js project
Project của chúng ta sẽ xây dựng các server (fulfillment) chạy trên nền tảng Cloud Functions for Firebase và dữ liệu trạng thái thiết bị sẽ lưu trữ trên Firebase Realtime Database, vì vậy để tương tác với các nền tảng này chúng ta sẽ sử dụng công cụ Firebase CLI tools.
- Đầu tiên, truy cập ở đây tải và cài đặt Node.js phiên bản mới nhất (bản Recommended).
- Tạo một thư mục bất kỳ để lưu trữ project, ví dụ mình sẽ tạo thư mục testsmarthome ở desktop.
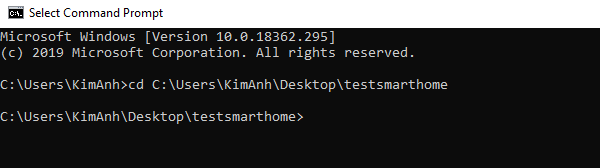
- Mở cửa sổ dòng lệnh command promt và dẫn đến thư mục ở desktop bằng câu lệnh cd, ví dụ máy mình là:
1cd C:\Users\KimAnh\Desktop\testsmarthome

- Cài đặt Firebase CLI bằng lệnh sau và đợi vài phút để hoàn thành cài đặt:
1npm -g install firebase-tools - Đăng nhập Firebase bằng lênh:
1firebase login
Nếu đăng nhập lần đầu tiên, sẽ tự động dẫn đến cửa sổ trình duyệt yêu cầu xác thực email, các bạn tiến hành xác thực để đăng nhập, những lần sau sẽ tự động đăng nhập khi gõ lệnh trên.
- Tạo project Node.js:
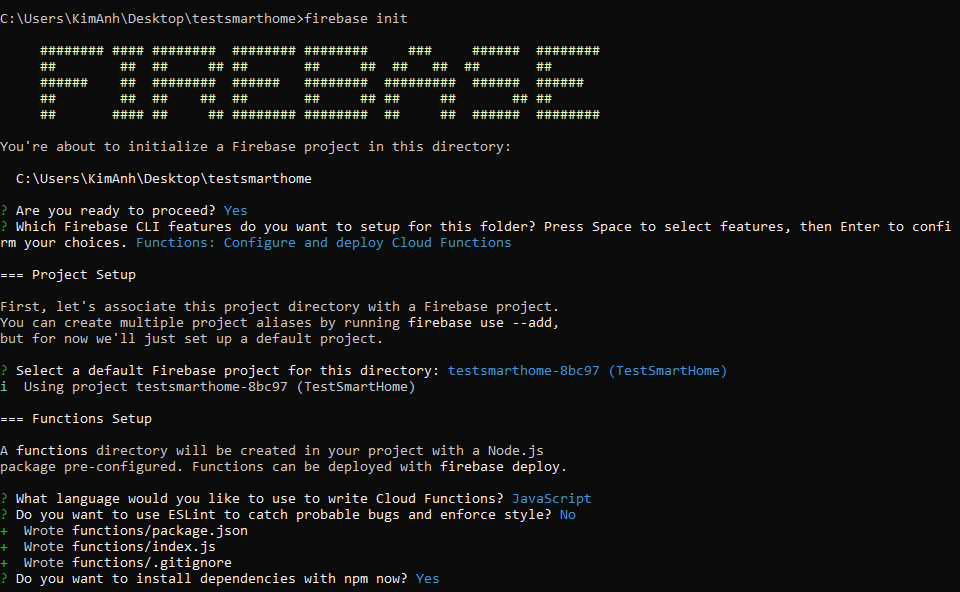
1firebase init
Sau đó sẽ có các yêu cầu cần xác nhận và lựa chọn, các bạn lần lượt làm theo như sau:- Are you ready to proceed? -> Gõ y và bấm Enter
- Which Firebase CLI features …. your choices. -> Chọn chức năng Functions bằng cách bấm phím Space và bấm Enter
- Select a default Firebase….directory: -> chọn tên project vừa tạo phía trên, của mình là TestSmartHome và bấm Enter
- What language…? -> chọn Javascript và bấm Enter
- Do you want to use ESLint…? ->Gõ n và bấm Enter
- Do you want to install dependencies….? -> Gõ y và bấm Enter

Sau đó các bạn đợi vài phút để các quá trình trên hoàn thành cài đặt, nếu thành công sẽ có thông báo: Firebase initialization complete!
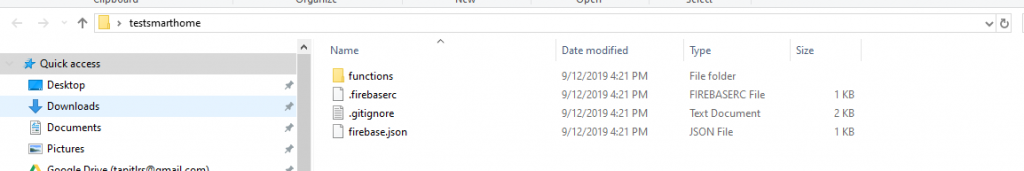
- Lúc này trong thư mục project testsmarthome chúng ta tạo ở trên sẽ có các thư mục và file như sau:

Trong thư mục functions, file package.json sẽ chứa các thư viện dependencies đã cài đặt, mặc định còn thiếu module actions-on-google nên chúng ta phải cài đặt thủ công như sau:
- Di chuyển vào thư mục fuctions:
1cd functions - Cài đặt thư viện:
1npm install actions-on-google

Sau khi cài đặt xong, các bạn có thể kiểm tra thư viện đã được khai báo trong danh sách các dependencies ở file package.json:

Đến đây là chúng ta đã hoàn thành xong phần khởi tạo project, cài đặt các thư viện cần thiết và sẵn sàng để lập trình ứng dụng, các phần tiếp theo sẽ hướng dẫn các bạn chi tiết cách xây dựng ứng dụng cụ thể, chúc các bạn thành công!
Nhóm TAPIT IoTs
Xem tiếp Phần 3: Home Graph, Device Types/Traits và xây dựng Fulfillment
Xem thêm: Video youtube hướng dẫn thực hiện ứng dụng
Xem thêm: Tổng hợp hướng dẫn Internet of Things với NodeMCU ESP8266 và ESP32