
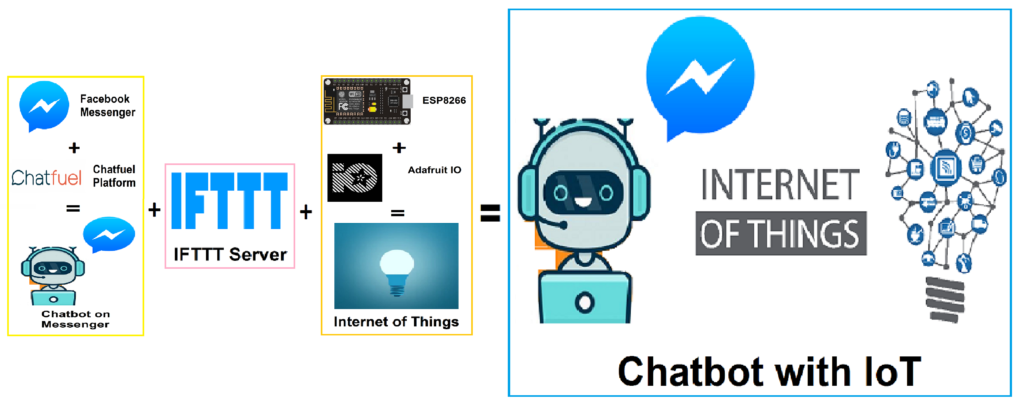
Với sự bùng nổ của Internet of Things trong xã hội hiện nay thì vấn đề ứng dụng các công nghệ mới để có thể tạo ra các ứng dụng mong muốn như sử dụng trợ lý ảo Google Assistant, Siri, Alexa điều khiển các thiết bị trong nhà. Việc sử dụng trợ lý ảo đó thì trên website Tapit đã có các bài chia sẻ cách làm rồi – Link xem thêm. Nhưng bạn đã có bao giờ nghĩ có thể điều khiển được thiết bị thông qua nhắn Messenger trên Facebook chưa? Hoàn toàn có thể làm được đấy. Bằng cách tạo ra 1 con Chat Bot, kết hợp ứng dụng Trí thông minh nhân tạo (AI) để training 1 số câu lệnh điều khiển. Để làm được điều đó chúng ta sẽ tận dụng 1 số nền tảng, cloud có sẵn như Chatfuel, IFTTT, Adafruit. Vì vậy, hôm nay mình sẽ chia sẻ 1 bài hướng dẫn tạo 1 con Bot Messenger trên Facebook để có thể điều khiển thiết bị qua NodeMCU esp8266.
1. Chuẩn bị
- Module NodeMCU Esp8266.
- Module Relay và bóng đèn.
- 1 Facebook Fanpage tự tạo (bên dưới mình có hướng dẫn tạo fanpage).
- 1 tài khoản Adafruit.
- 1 tài khoản IFTTT.
- 1 tài khoản Chatfuel.
2. Tiến hành
2.1. Tạo facebook messenger
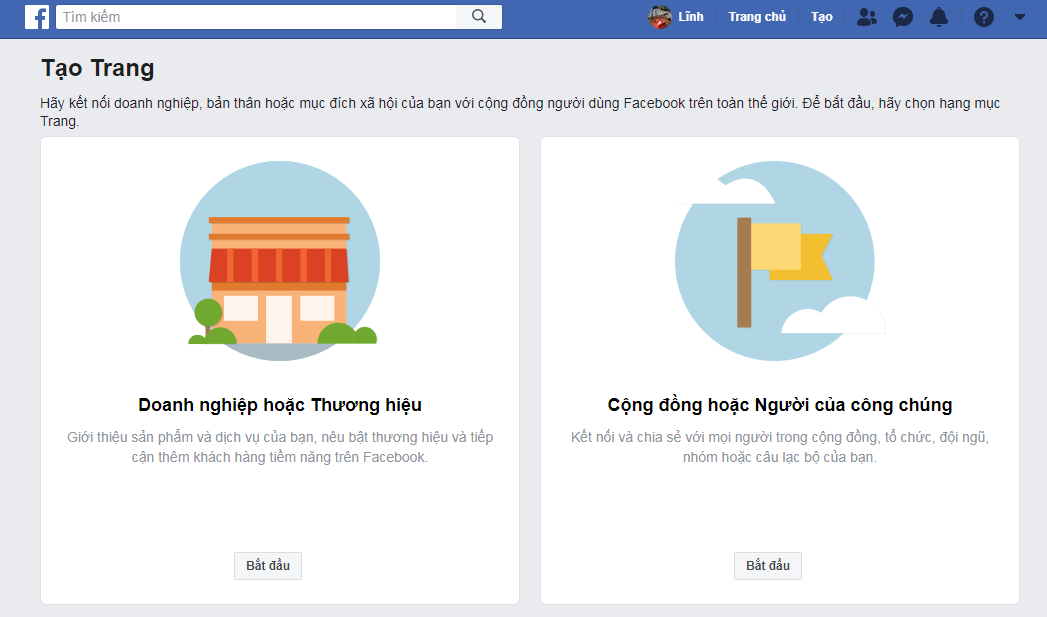
- Đầu tiên chúng ta sẽ tạo 1 fanpage trước, truy cập link: https://www.facebook.com/pages/creation/

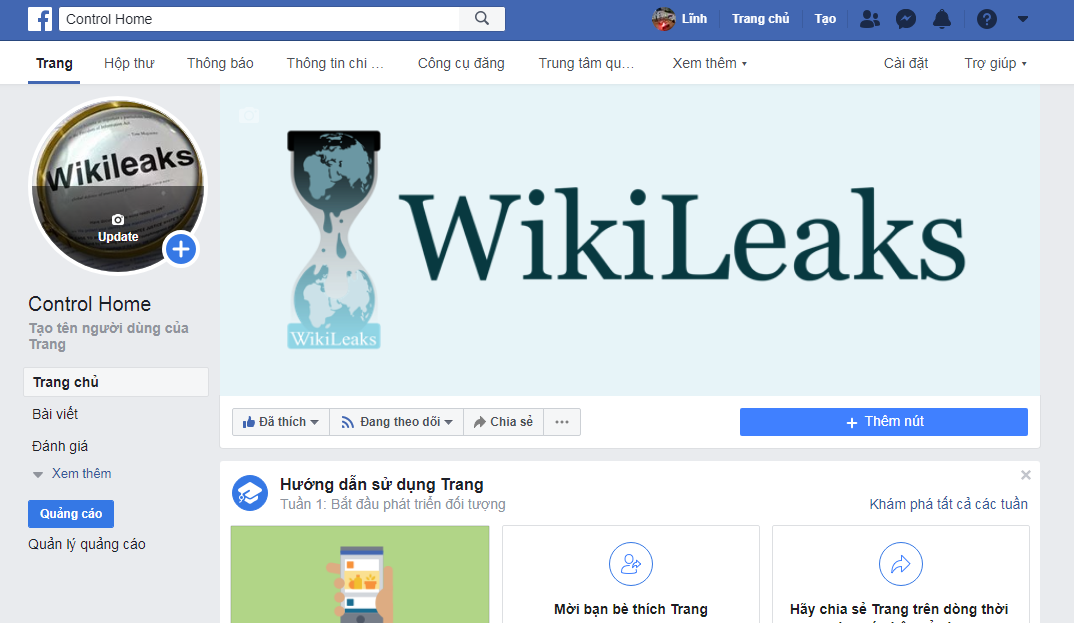
- Bạn chọn tạo fanpage bất kỳ, miễn sau cùng tạo được 1 fanpage riêng của mình. Mình nghĩ nên tạo riêng fanpage mới, không nên dùng fanpage có sẵn trước. Bởi fanpage mới thì tên mình tự đặt riêng, các ảnh avatar hay cover sẽ tùy ý muốn được. Không bị ảnh hưởng tới fanpage trước đó.
- Như mình tạo 1 fanpage tên “Control Home”, ảnh avatar hay cover mình tùy chọn luôn.

2.2. Cài đặt Chatfuel
- Truy cập vào https://dashboard.chatfuel.com
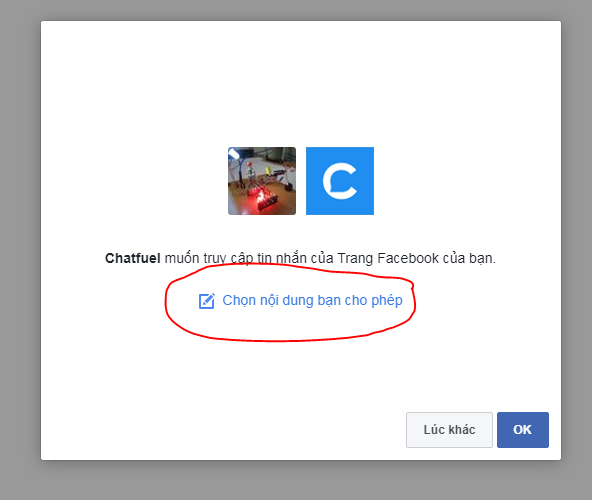
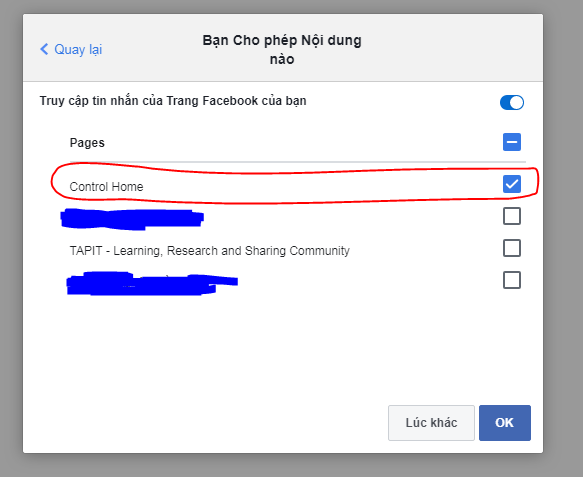
- Khi Chatfuel muốn truy cập vào fanpage facebook của bạn thì bạn hãy chọn đúng fanpage mà mới vừa nãy tạo xong.

- Vì lý do bảo mật thì bạn nên TÍCH chọn fanpage mình muốn Chatfuel có thể truy cập vào, không nên để nó kết nối với tất cả các fanpage của chúng ta.

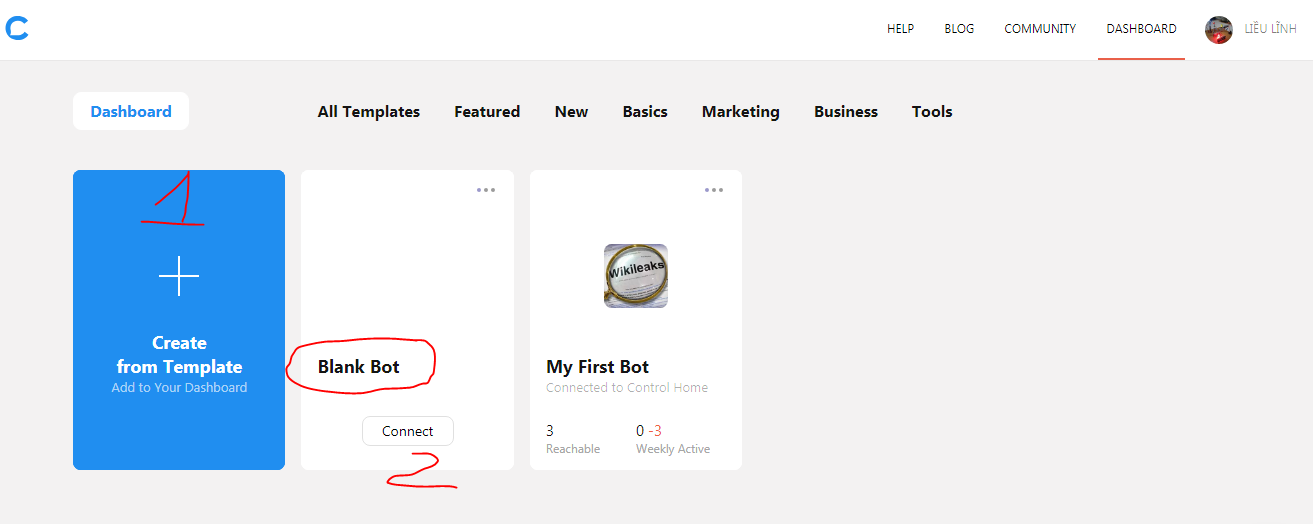
- Sau khi truy cập xong thì bắt đầu tạo 1 Blank Bot.

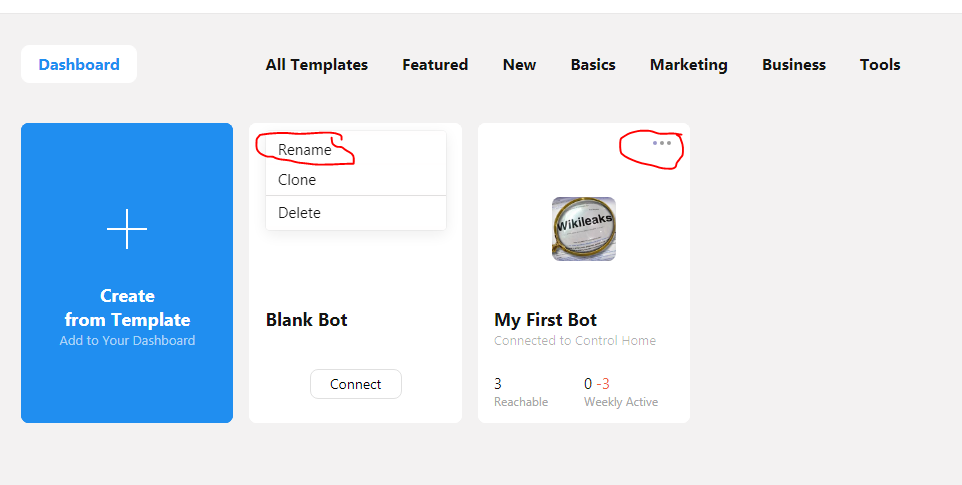
- Bạn có thể đổi tên Bot bằng cách click vào dấu (…) phía trên để đổi tên.

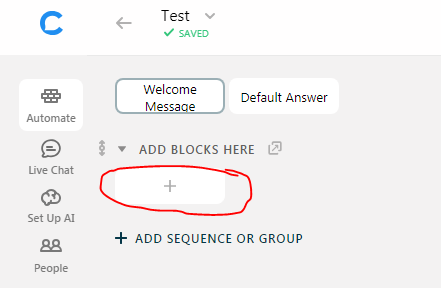
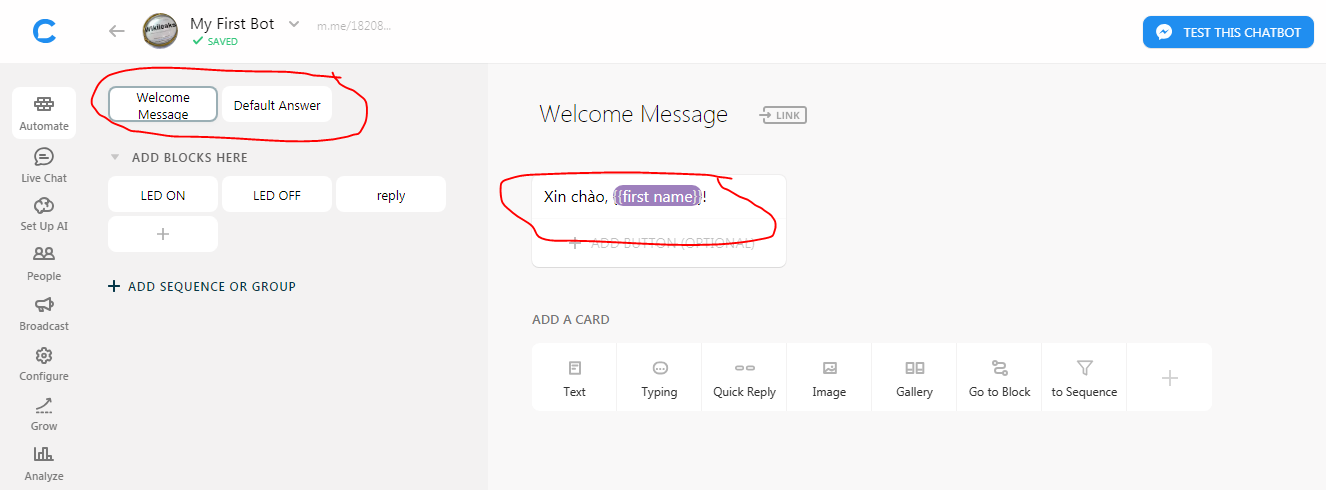
- Tiến hành tạo các Block cho Bot.

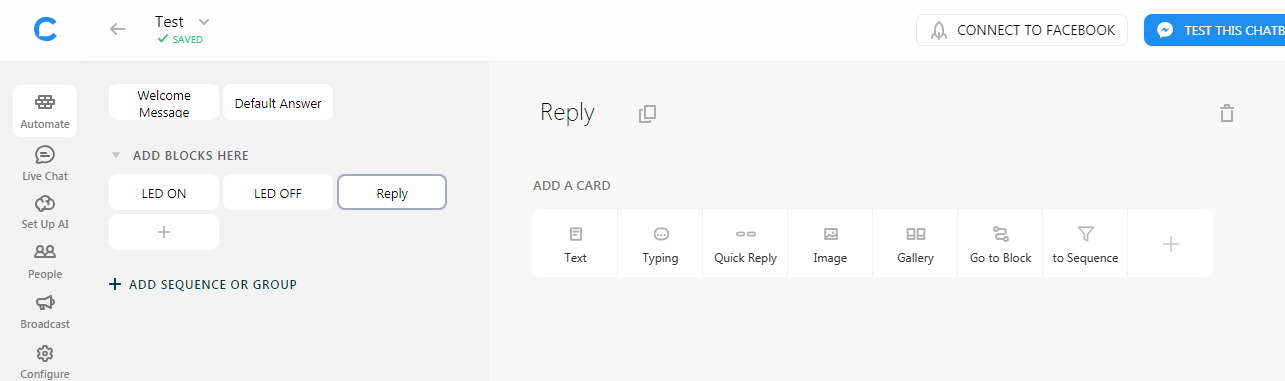
- Mình sẽ tạo 3 Block như ảnh dưới: LED ON, LED OFF và Reply.
Block Reply mình tạo dùng Bot phản hồi lại khi mình chat trên messenger.

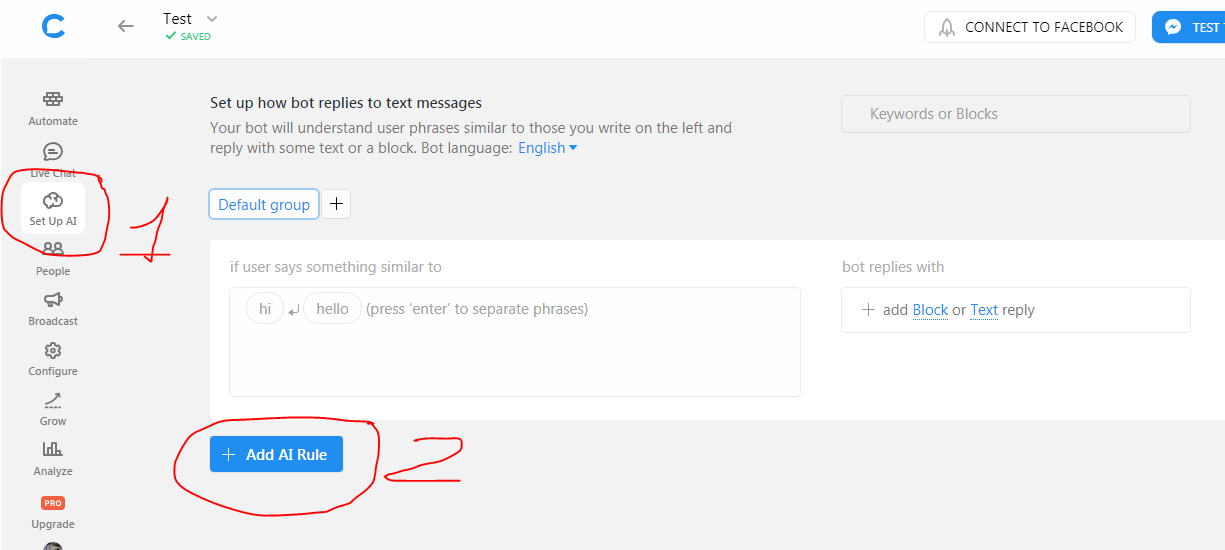
- Vào Set Up AI để thiết lập các câu lệnh cho Bot.

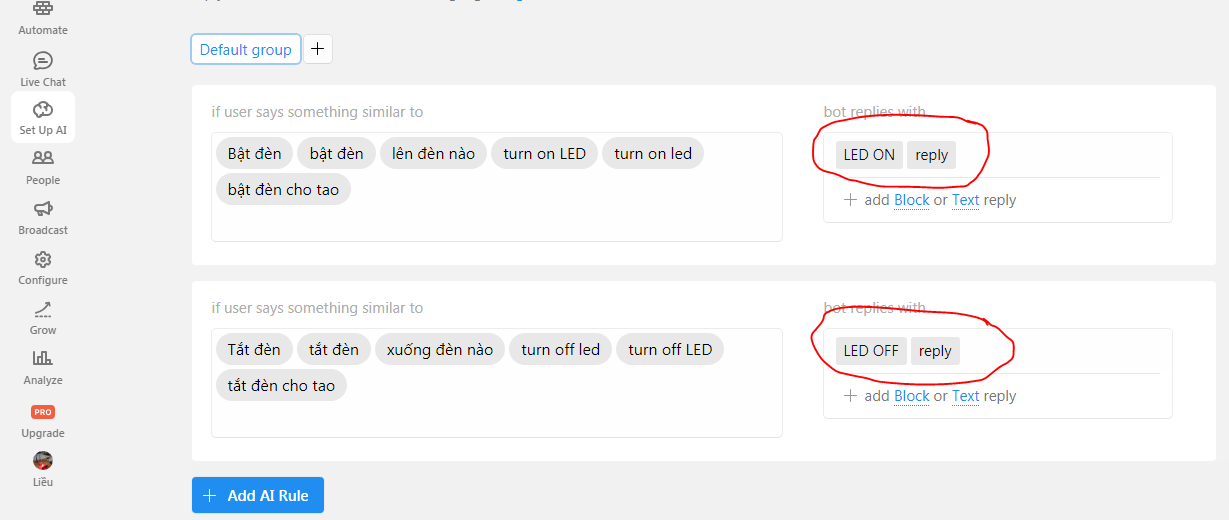
- Click Add AI Rule để tạo group lệnh. Kết quả mình tạo như dưới, các câu lệnh mình muốn training thì tùy ý bạn. Phần “bot replies” thì chọn các Block như đã tạo lúc nãy.

- Với phần cài đặt Welcome Message và Default Answer thì mình tùy chỉnh lại theo ý mình. Đây là lời chào và phản hồi của Bot lúc mình bắt đầu chat với Bot messenger.

- Tùy ý bạn để nội dung đó là gì, cái này không quan trọng.
2.3. Cài đặt Adafruit IO
- Truy cập https://io.adafruit.com
- Nếu bạn chưa có tài khoản thì hãy tạo tài khoản cho mình rồi đăng nhập vào.
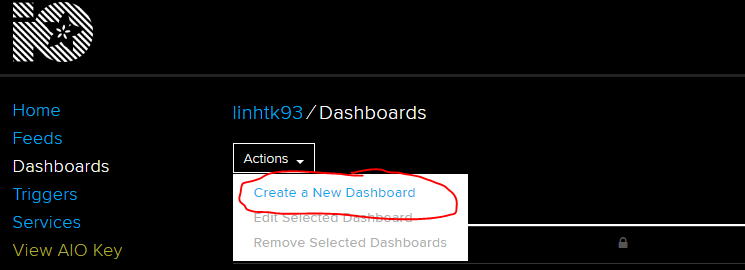
- Tạo Dashboard: Actions -> Creat a New Dashboards

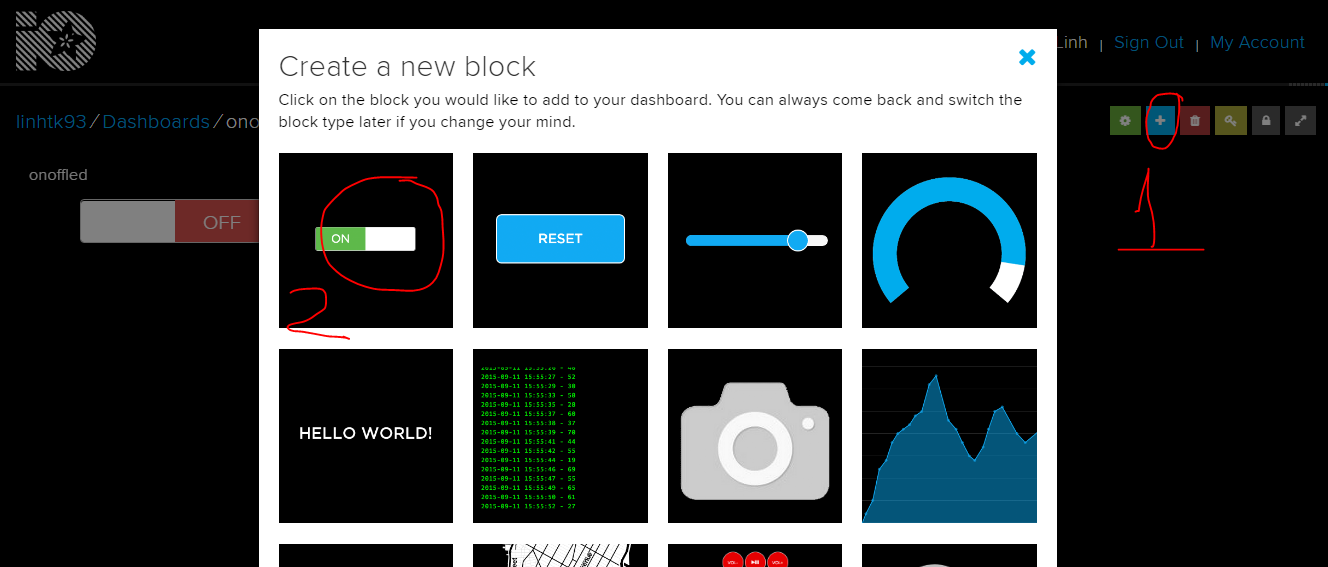
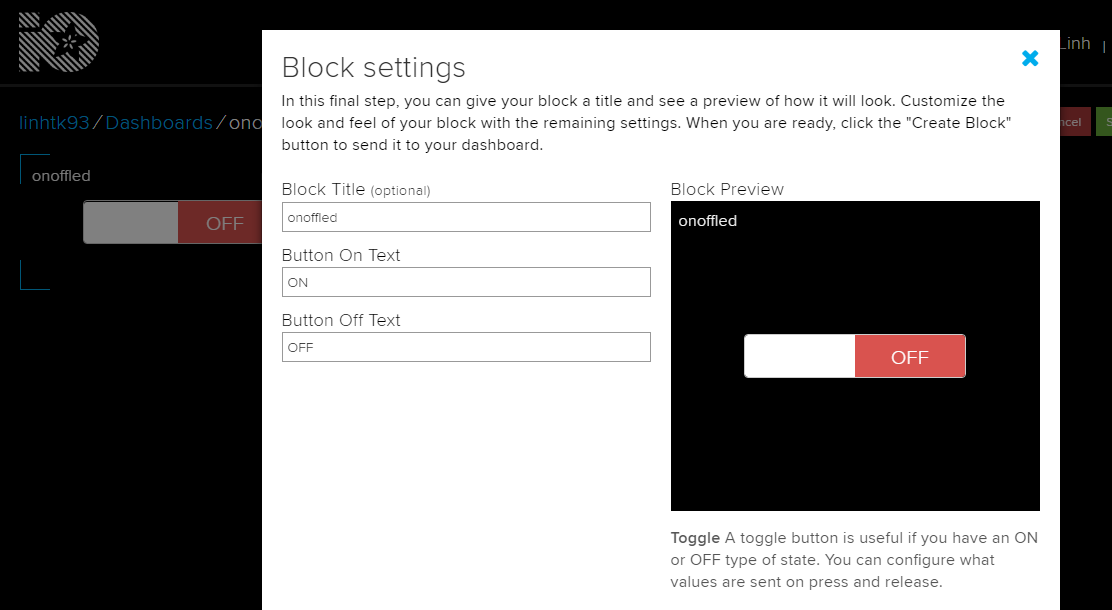
- Vào Dashboard vừa tạo, click dấu “+” bên góc phải để tạo 1 Button On/Off.

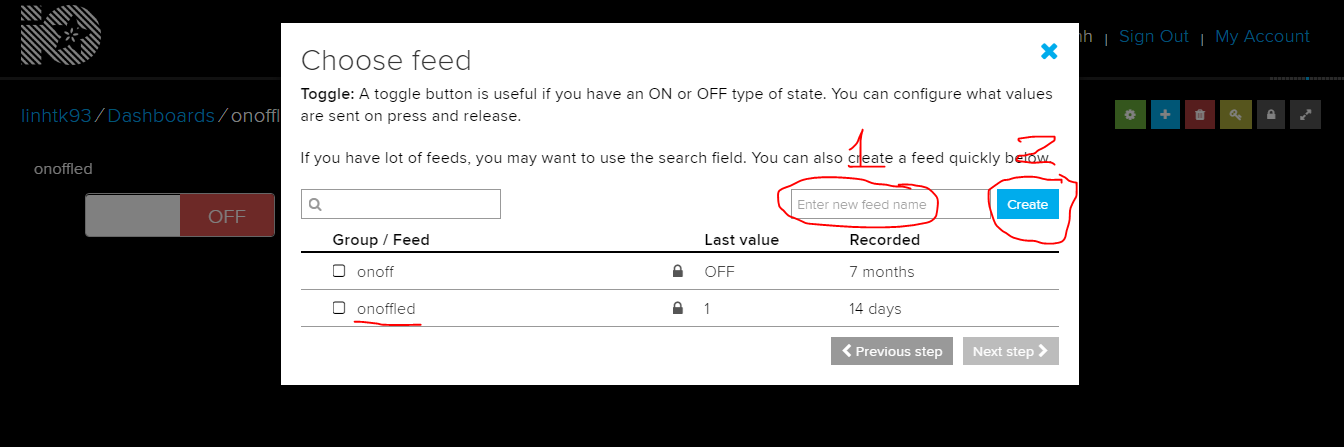
- Lúc nãy chúng ta sẽ tạo 1 Feed cho Button này. Như mình tạo 1 feed tên “onoffled” bên dưới.

- Để tùy chỉnh cho Feed đó, bạn có thể tích vào Feed để thay đổi.

- Bạn có thể tham khảo hướng dẫn chi tiết hơn về Adafruit này ở 1 bài chia sẻ trước đây của mình
https://tapit.vn/dieu-khien-thiet-bi-thong-bang-giong-noi-qua-google-assistant-va-esp8266/
2.4. Cài đặt IFTTT
- Truy cập https://ifttt.com/
- Nếu chưa có tài khoản thì bạn hãy tạo rồi đăng nhập.
- Vào My Applets -> New Applet -> Click “+ This”.
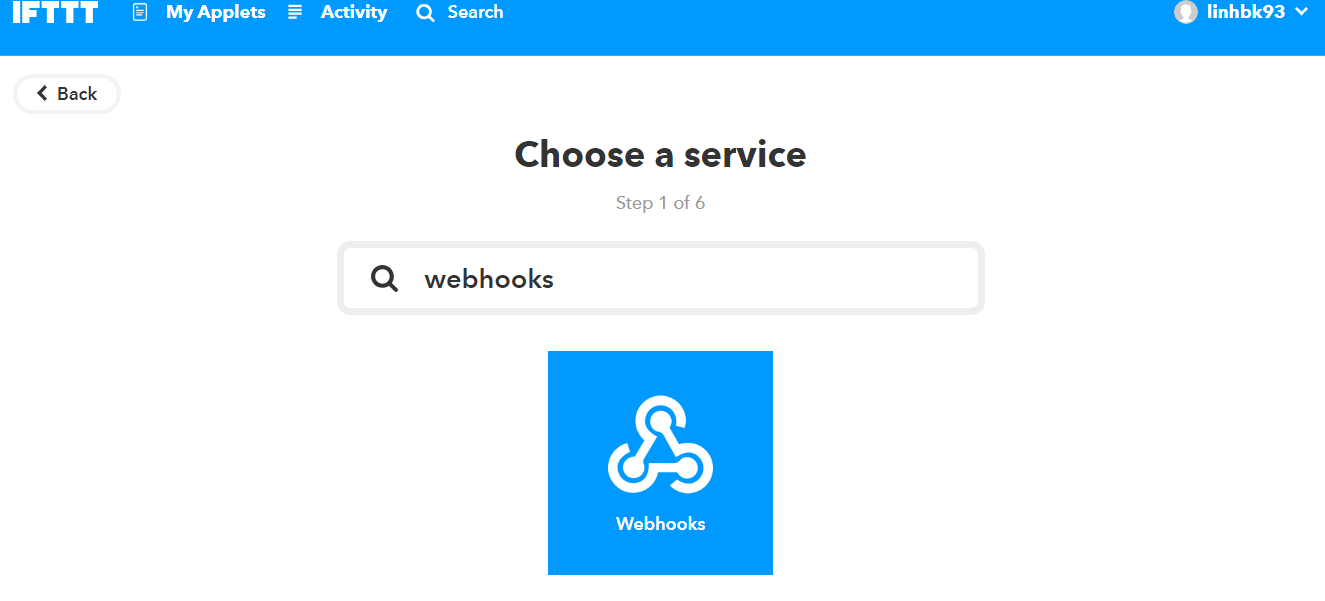
- Chọn service “webhooks”.

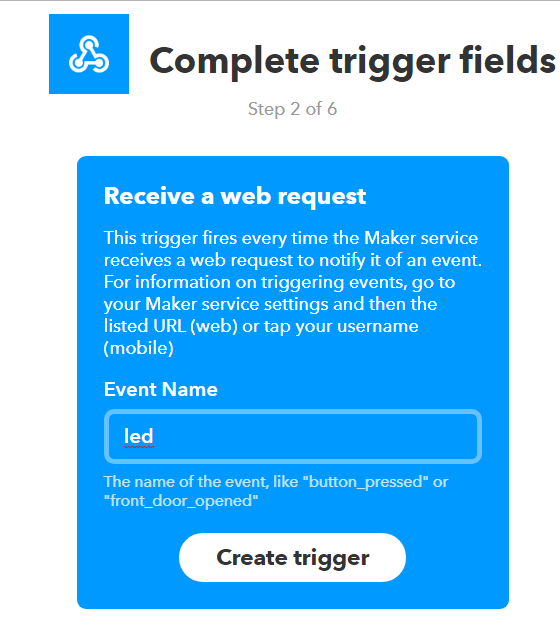
- Tạo trigger với event name “led” -> Creat Trigger.

- Sau khi tạo xong trigger. Click vào “+ That”.

- Chọn service là “Adafruit”

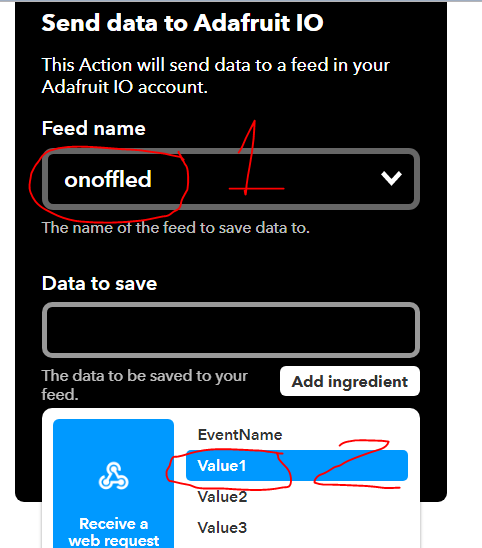
- Nếu lúc này IFTTT muốn truy cập vào Adafruit thì bạn hãy lựa chọn truy cập vào. Sau đó chọn Field như lúc nãy vừa tạo “onoffled”. Phần data to save thì click “Add ingredient” -> Value 1.

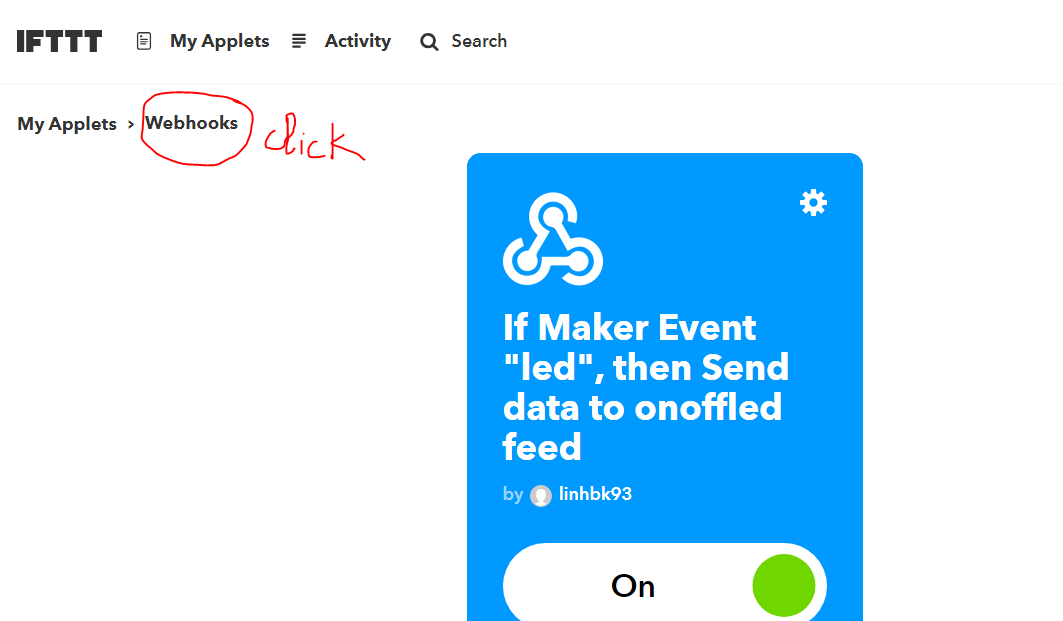
- Sau khi tạo xong, click vào My Applets, chọn Applet vừa tạo rồi click vào webhooks như hình dưới.

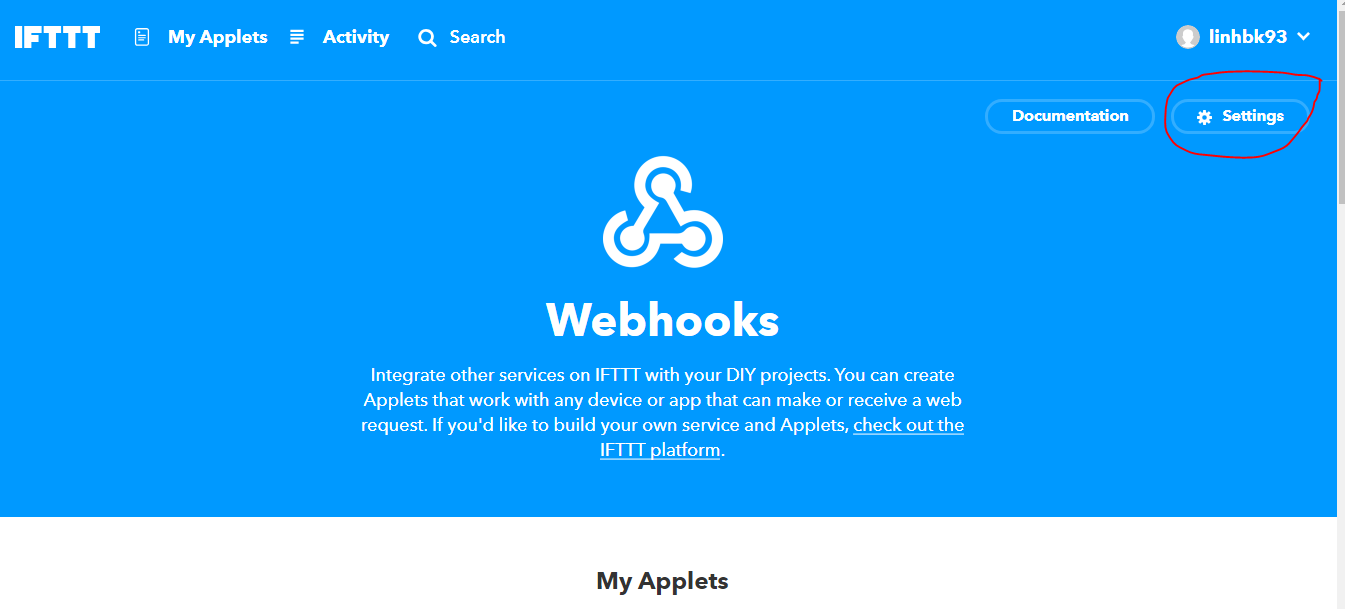
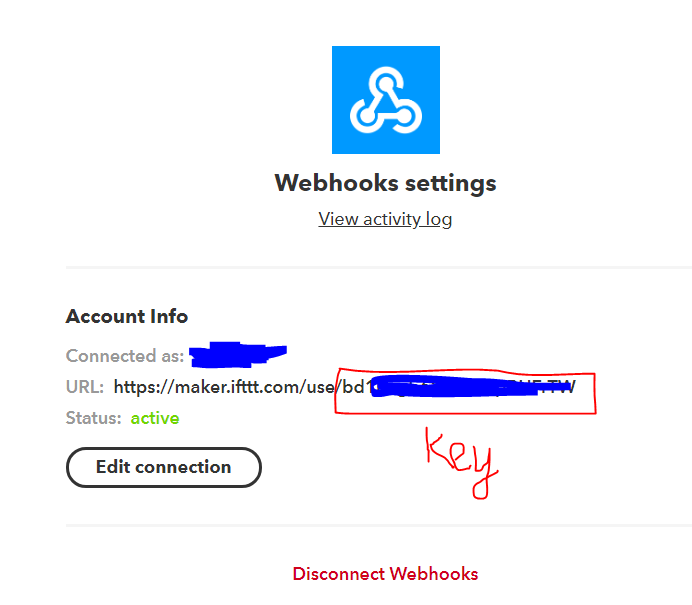
- Vào Settings phía góc phải

- Hãy nhớ phần KEY, để chúng ta cài đặt bên Chatfuel

- Hãy nhớ 2 LINK này, để lúc cài đặt LED ON và LED OFF ở Chatfuel sẽ cần.
- Your event name mình vừa tạo là “led” nhé.
Bật đèn: https://maker.ifttt.com/trigger/<your event name>/with/key/<your webhook trigger key>/?value1=1
Tắt đèn: https://maker.ifttt.com/trigger/<your event name>/with/key/<your webhook trigger key>/?value1=0
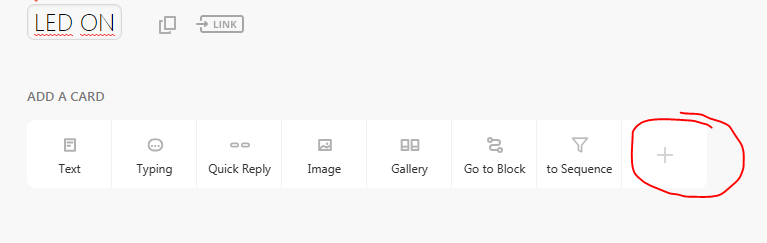
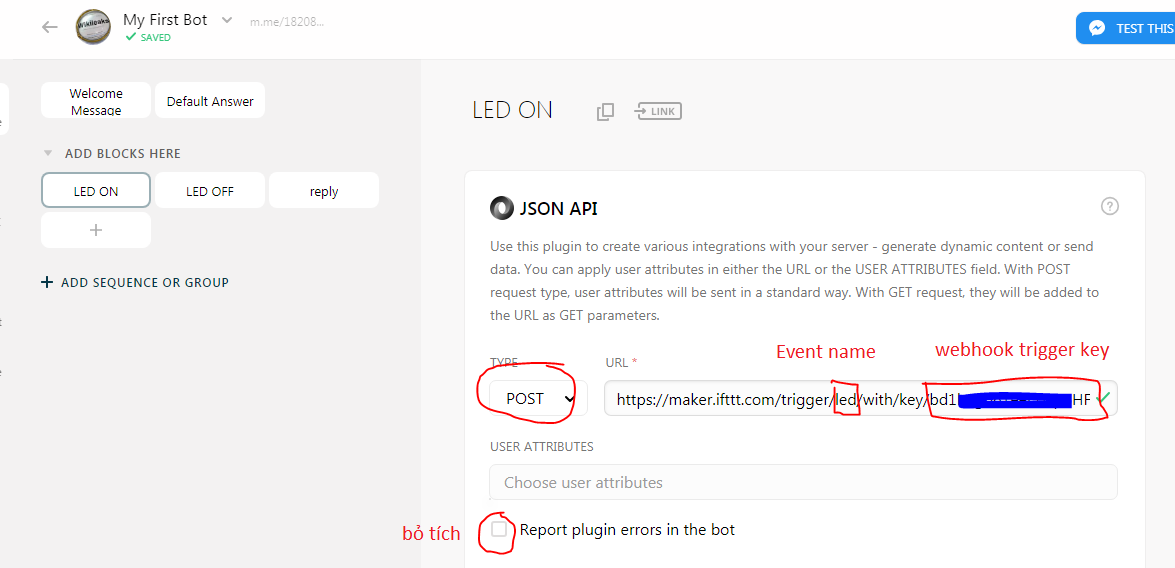
- Giờ chúng ta quay lại Chatfuel. Click vào Block để cấu hình thông số cho nó.

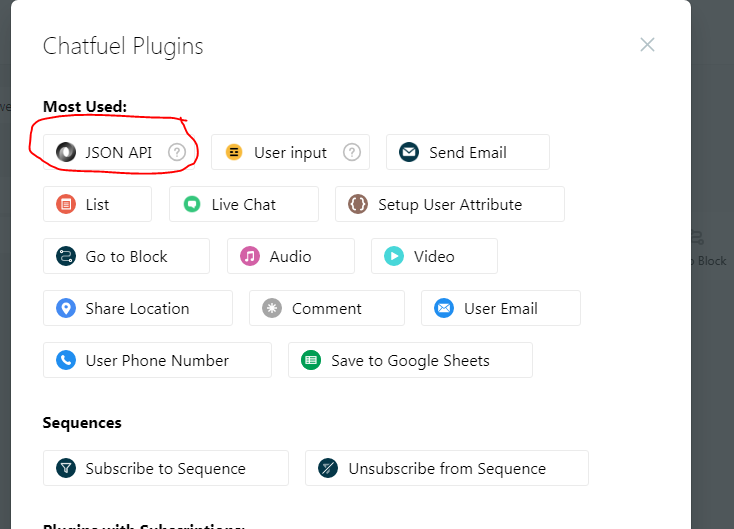
- Chọn flugin là JSON API.

- Chọn Type là POST. Chúng ta sẽ sử dụng 2 link lúc nãy để cài đặt cho LED ON và LED OFF. Nhớ BỎ tích “Report plugin errors in the bot” nhé, để lúc mình chat với Bot nó không hiển thị kèm thông báo khác.

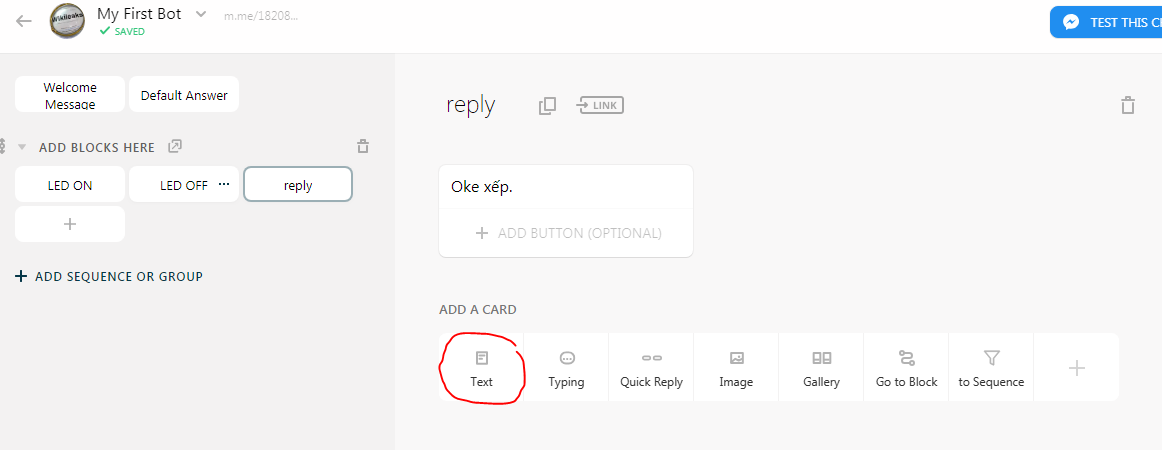
- Với Block Reply thì bạn có thể add đoạn Text bất kỳ theo ý muốn.

2.5. Lập trình cho NodeMCU ESP8266
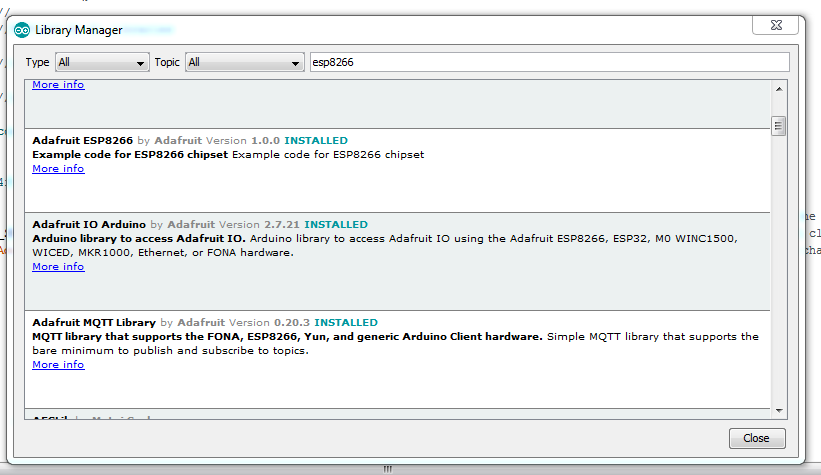
- Yêu cầu IDE Arduino của bạn phải có cài đặt các Library cho Esp8266, Adafruit. Cài đặt loại Board cho Esp8266. Nếu chưa cài đặt thì bạn có thể tham khảo ở đây hoặc lên google tìm kiếm.
https://tapit.vn/huong-dan-nap-code-cho-esp8266-su-dung-usb-ttl-va-arduino-ide/

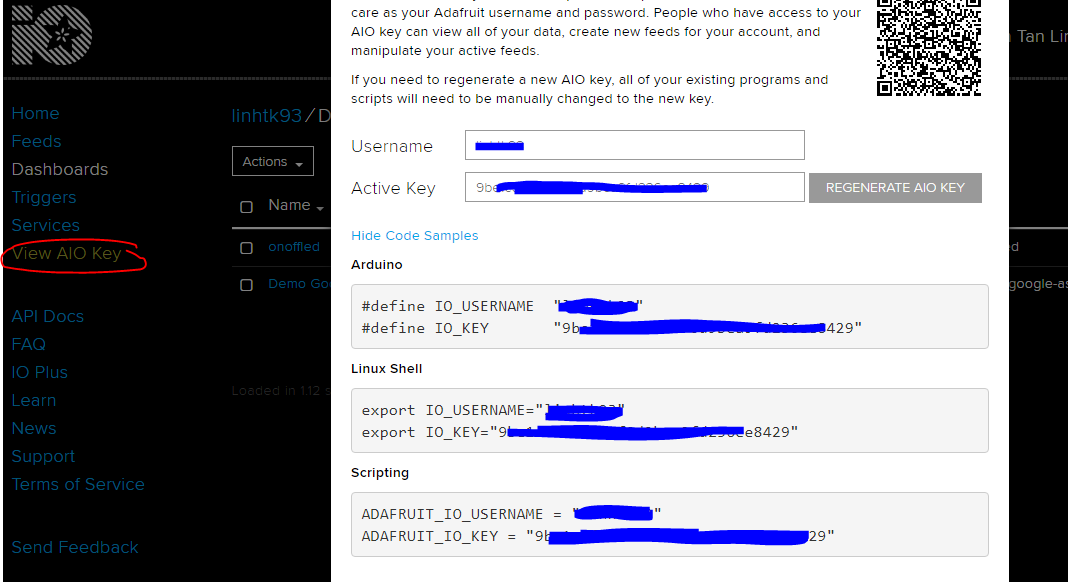
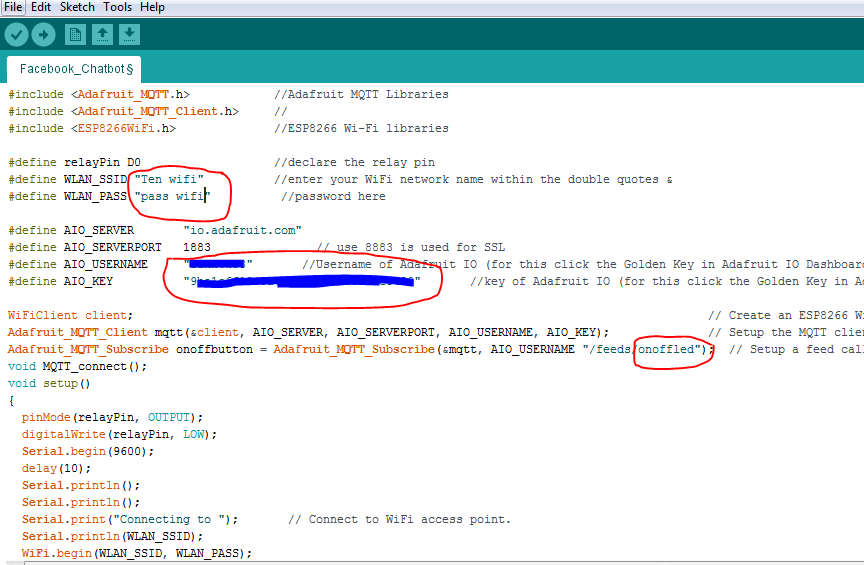
- Điều chỉnh code, vào Adafruit -> View AIO Key. Copy 2 giá trị Username và Active Key để điền vào trong code Esp8266.

- Ở phần Feed thì sử dụng Feed lúc nãy tạo ở Adafruit là “onoffled”.
Điền các thông số SSID wifi và password. Relay mình sử dụng chân D0 để điều khiển.

Nội dung:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
#include <Adafruit_MQTT.h> //Adafruit MQTT Libraries #include <Adafruit_MQTT_Client.h> // #include <ESP8266WiFi.h> //ESP8266 Wi-Fi libraries #define relayPin D0 //declare the relay pin #define WLAN_SSID "Ten wifi" //enter your WiFi network name within the double quotes & #define WLAN_PASS "pass wifi" //password here #define AIO_SERVER "io.adafruit.com" #define AIO_SERVERPORT 1883 // use 8883 is used for SSL #define AIO_USERNAME "xxxxxx" //Username of Adafruit IO (for this click the Golden Key in Adafruit IO Dashboard) #define AIO_KEY "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" //key of Adafruit IO (for this click the Golden Key in Adafruit IO Dashboard) WiFiClient client; // Create an ESP8266 WiFiClient class to connect to the MQTT server. Adafruit_MQTT_Client mqtt(&client, AIO_SERVER, AIO_SERVERPORT, AIO_USERNAME, AIO_KEY); // Setup the MQTT client class by passing in the WiFi client and MQTT server and login details. Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/onoffled"); // Setup a feed called 'onoff' for subscribing to changes. void MQTT_connect(); void setup() { pinMode(relayPin, OUTPUT); digitalWrite(relayPin, LOW); Serial.begin(9600); delay(10); Serial.println(); Serial.println(); Serial.print("Connecting to "); // Connect to WiFi access point. Serial.println(WLAN_SSID); WiFi.begin(WLAN_SSID, WLAN_PASS); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(); Serial.println("WiFi connected"); Serial.println("IP address: "); Serial.println(WiFi.localIP()); mqtt.subscribe(&onoffbutton); // Setup MQTT subscription for onoff feed. } uint32_t x=0; void loop() { // Ensure the connection to the MQTT server is alive (this will make the first // connection and automatically reconnect when disconnected). See the MQTT_connect // function definition further below. MQTT_connect(); // this is our 'wait for incoming subscription packets' busy subloop // try to spend your time here Adafruit_MQTT_Subscribe *subscription; while ((subscription = mqtt.readSubscription(5000))) { if (subscription == &onoffbutton) { Serial.print(F("Got: ")); Serial.println((char *)onoffbutton.lastread); String response = (char*)onoffbutton.lastread; //converts the received 1 or 0 to string to compare in the if-else statement if (response == "1") { digitalWrite(relayPin, HIGH); } else { digitalWrite(relayPin, LOW); } } } } void MQTT_connect() { int8_t ret; if (mqtt.connected()) // Stop if already connected. { return; } Serial.print("Connecting to MQTT... "); uint8_t retries = 3; while ((ret = mqtt.connect()) != 0) { Serial.println(mqtt.connectErrorString(ret)); // connect will return 0 for connected Serial.println("Retrying MQTT connection in 5 seconds..."); mqtt.disconnect(); delay(5000); // wait 5 seconds retries--; if (retries == 0) { while (1); // basically die and wait for WDT to reset me } } Serial.println("MQTT Connected!"); } |
3. Video thử nghiệm
4. Kết luận
Vậy là mình đã hoàn tất được bài viết hướng dẫn sử dụng Facebook Messenger để điều khiển thiết bị từ xa qua internet. Có thể bạn thấy quy trình thực hiện khá nhiều và phức tạp, nhưng bởi mình tận dụng những thứ có sẵn để có thể kết nối nó lại với nhau, thì đó là điều rất hay. Và 1 điều khi thử nghiệm thì vấn đề con Bot có thể hiểu được 1 số câu lệnh mà mình chưa training, miễn sao có được các từ trọng yếu để Bot nó hiểu được thì được, do có sử dụng AI trong đó đấy. Như ở trên mình không training “tắt đèn đi” nhưng do có cụm “tắt đèn” trong này nên Bot nó vẫn hiểu và thực hiện tắt đèn được. Quá hay phải không nào. 😀
Hy vọng, bạn có thể tự làm ra được 1 ứng dụng nho nhỏ,vui vui cho bản thân. 😛
Chúc bạn thành công!
Xem thêm: Tổng hợp hướng dẫn Internet of Things với NodeMCU ESP8266 và ESP32
Tác giả bài viết: Tấn Lĩnh – Wiki